WordPress Gutenberg Editor: Seine Vorteile

Der WordPress Gutenberg Editor, ist der hauseigene Page Builder von WordPress. Aktuell befindet sich das Projekt noch in einer Art „Entwicklungsphase“. Ein Full-Site Editing ist jedoch schon möglich und die Konkurrenz von Elementor, Divi oder dem eigenständigen CMS Webflow muss sich warm anziehen.
Vor allem in Bezug auf Performance und PageSpeed liegen die Vorteile des Block-Editors (so der offizielle Name) auf der Hand. In unserer Agentur arbeiten wir bereits seit über einem Jahr mit dem Gutenberg Editor und er hat sich zum Page-Builder unserer Wahl für viele Neukunden Projekten entwickelt.
Welche weiteren Vorteile das System mit sich bringt und zu welchen Tools, Plugins und Themes man greifen sollte, erfahrt ihr in diesem Beitrag. Außerdem erfahrt ihr, warum der Gutenberg Block Editor das Potenzial hat, sich zum beliebtesten Page-Builder zu entwickeln.
Für alle, welche sich überlegen, den Switch zu vollziehen, sollten unbedingt den Artikel lesen oder möglicherweise das Nachsehen haben.
Im unteren Teil des Beitrags findet ihr einen Vergleich mit den Systemen Elementor und Webflow.
Info.
Der Fokus des Beitrags soll mehr auf den Möglichkeiten in Bezug auf die Gestaltung, sowie den Zukunftsperspektiven und dem Vergleich mit der Konkurrenz liegen. Und weniger in der Funktionalität oder ein Tutorial bieten.
Was ist der WordPress Gutenberg Editor: Eine Kurzübersicht

Der Gutenberg ist der neue WordPress Block Editor zur Bearbeitung von Inhalten in WordPress. Seine Entwicklung war eine Reaktion auf die wachsenden Anforderungen an die Benutzerfreundlichkeit und Flexibilität bei der Erstellung von Webseiten. Sowie der Wunsch der Community ein hauseigenen Page-Builder zu haben, um auf Drittanbieter Tools wie Elementor verzichten zu können.
Der WordPress Gutenberg Editor löste Ende 2018 den TinyMCE-Editor ab.
Hintergrund und Notwendigkeit
Vor Gutenberg waren die Möglichkeiten zur Inhaltsbearbeitung in WordPress begrenzt. Die traditionelle Methode, Inhalte in einem einzigen Textfeld zu verwalten, wurde den modernen Anforderungen an Vielseitigkeit und visuelles Design nicht gerecht.
Entwicklungsphasen
Die Entwicklung des Gutenberg Editors erfolgte in mehreren Phasen:
a. Konzeption und Planung
Die Idee für den Gutenberg Editor entstand, um die Bearbeitung von Inhalten in WordPress zu revolutionieren. Konzeptualisiert wurde er als Antwort auf die steigenden Anforderungen an intuitive Bedienbarkeit und ansprechendes Design.
b. Entwicklung und Integration
Die eigentliche Entwicklung des Editors begann, als die WordPress-Community die Notwendigkeit für eine modernere Bearbeitungsumgebung erkannte. Der Gutenberg Editor wurde in die WordPress-Kernsoftware integriert und ersetzte den klassischen TinyMCE-Editor.
c. Veröffentlichung und Anpassungen
Die Veröffentlichung des Gutenberg Editors als Teil von WordPress 5.0 im Dezember 2018 markierte einen Meilenstein. Anfängliche Anpassungen waren notwendig, da einige Benutzer und Entwickler sich an die neue Benutzeroberfläche und die Blockstruktur anpassen mussten.
d. Iteration und Verbesserungen
Nach der Einführung folgten mehrere Iterationen und Aktualisierungen. Diese beinhalteten nicht nur Fehlerbehebungen, sondern auch die Einführung neuer Funktionen, um die Benutzerfreundlichkeit und Leistung weiter zu optimieren.
Die Vorteile des Gutenberg Block-Editors

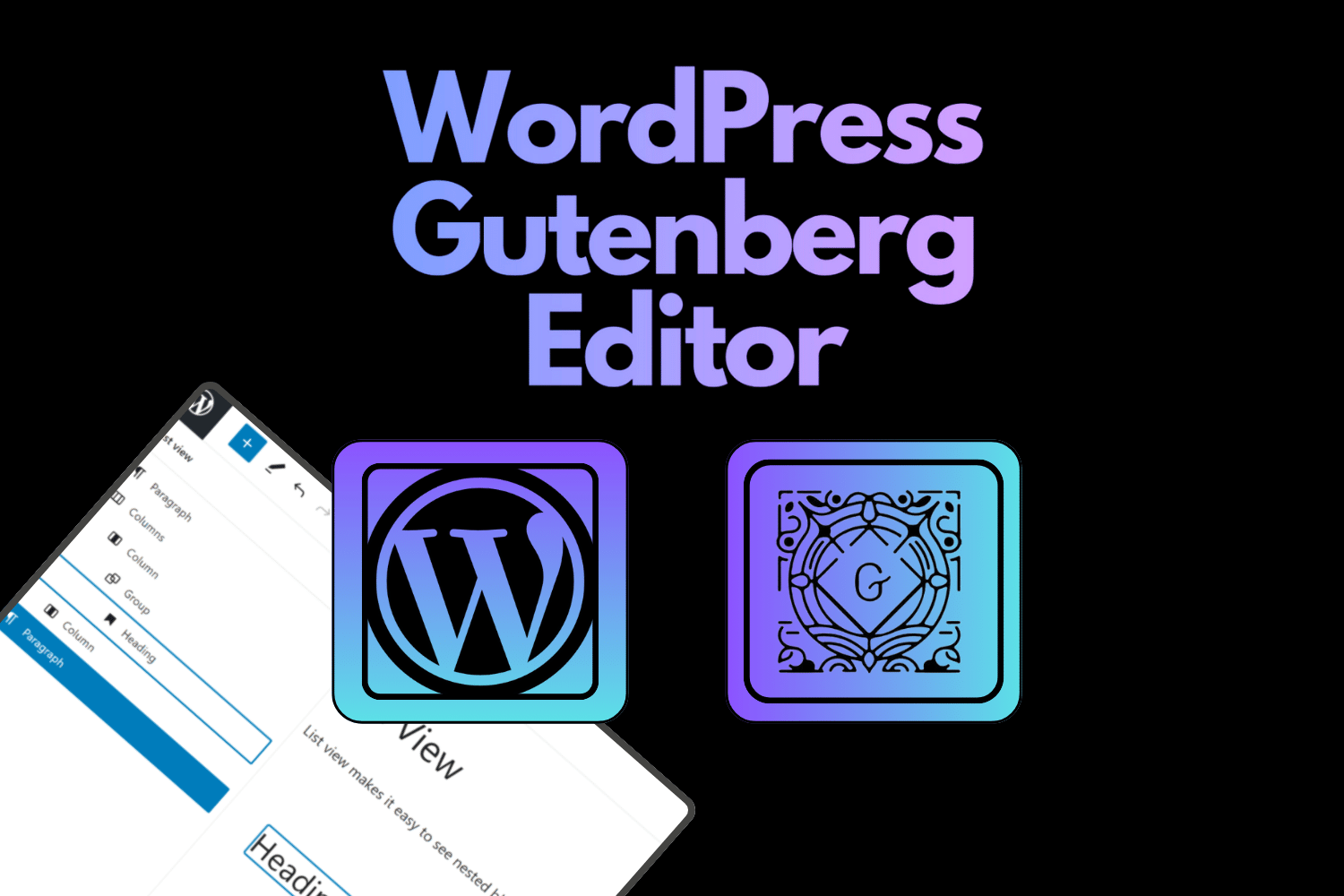
Der Gutenberg Block Editor bietet eine Vielzahl von Vorteilen, welche die Benutzerfreundlichkeit und Flexibilität beim Erstellen von Inhalten in WordPress verbessern. Besonders hervorstechend ist das Inline Editing. Ganz nach dem Motto „What You See Is What You Get“ WYSIWYG (englisch für „Was du siehst, ist [das], was du bekommst.“) erhält man während der Bearbeitung eine Echtzeitdarstellung. Man sieht somit das bereits fertige Design.
Der größte Vorteil liegt jedoch sicherlich in Bezug auf die Performance. Mit dem Gutenberg Editor lassen sich wirklich Websites mit einer Top-Ladezeitgeschwindigkeit zaubern.
Hier eine Auflistung der Vorteile
Flexibilität
Gutenberg ermöglicht eine flexiblere Gestaltung von Inhalten durch das einfache Hinzufügen, Entfernen und Verschieben von Blöcken. Benutzer können Inhalte leichter anpassen, ohne auf komplexe HTML- oder Shortcode-Kenntnisse angewiesen zu sein.
Performance | Ladezeitgeschwindigkeit
Gutenberg verwendet eine moderne, clientseitige Technologie, um Inhalte dynamisch zu laden. Dies trägt dazu bei, dass die Ladezeiten für Benutzer verbessert werden, da nur die notwendigen Ressourcen für den jeweiligen Bearbeitungsbereich geladen werden.
Vielfalt an Blöcken und Patterns
Gutenberg bietet eine breite Palette von vordefinierten Blöcken, sogenannten Patterns für verschiedene Arten von Inhalten, einschließlich Texten, Überschriften, Bildern, Galerien, Zitaten, Videos und mehr. Dies ermöglicht eine einfache Anpassung und Strukturierung von Inhalten.
Asynchrone Ladevorgänge
Der Editor kann asynchrone Ladevorgänge verwenden, um bestimmte Aufgaben im Hintergrund auszuführen, ohne die Hauptladezeit der Seite zu beeinträchtigen. Dies ist insbesondere bei der Verwendung von dynamischen Inhalten oder Medienelementen vorteilhaft.
Eingebaute Widgets
Gutenberg ermöglicht die Integration von Widgets direkt im Editor, was es Benutzern erleichtert, zusätzliche Funktionen und Inhalte hinzuzufügen, ohne den Bearbeitungsmodus zu verlassen.
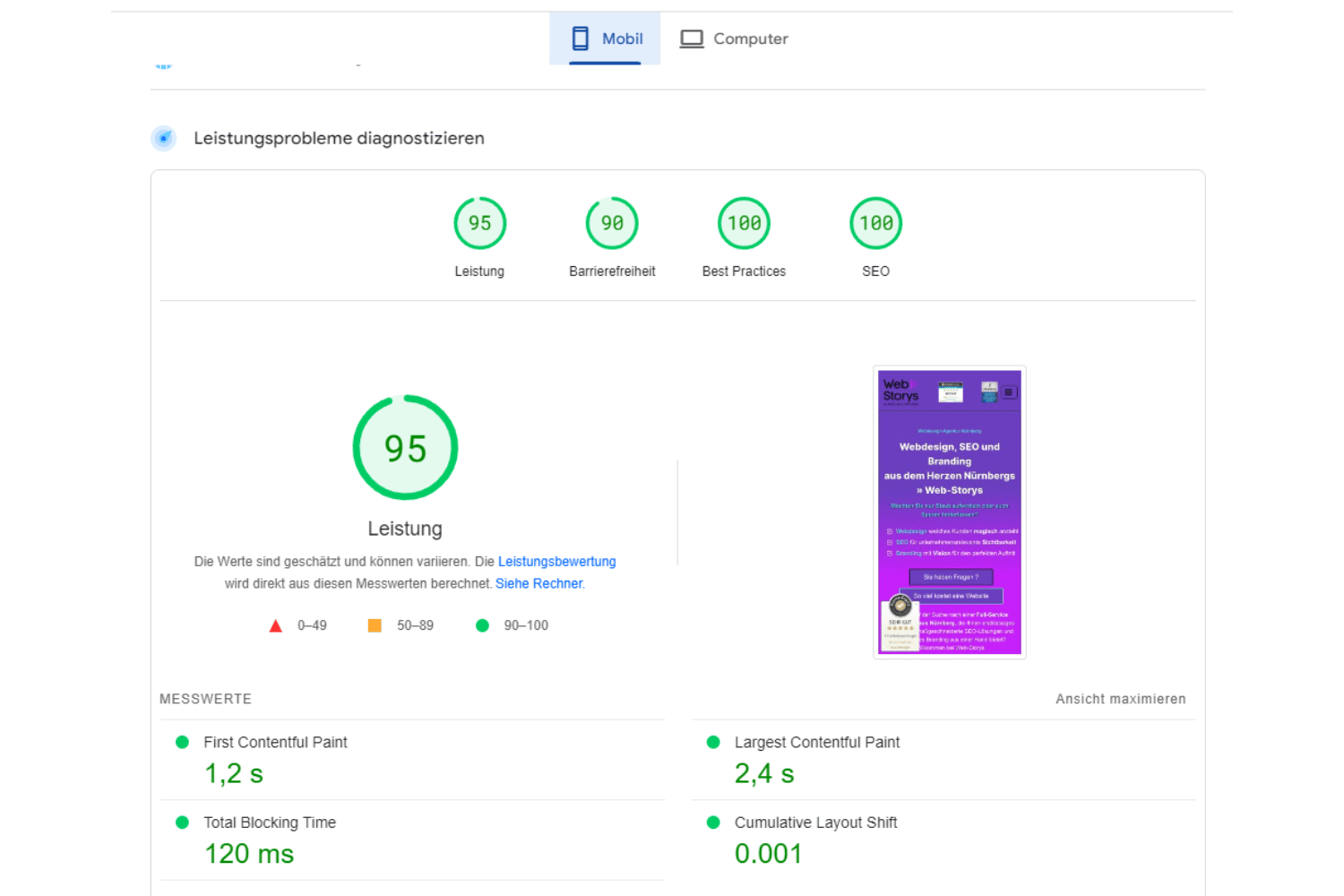
Top Page-Speed mit dem WordPress Gutenberg Editor.
Kurz auf den Punkt gebracht: Der Page Speed, welchen man mit dem Gutenberg Editor erreichen kann, ist einfach unschlagbar und lässt die Konkurrenz alt aussehen.
Vorbei sind die Zeiten als man sich, ein Caching-Plugin nach dem anderen installiert hat.

Wie wichtig schnelle Websites sind, kann man gar nicht oft genug erwähnen, da sich die Ladezeitgeschwindigkeit zu einem immer wichtigeren Ranking-Faktor von Google entwickelt hat und somit auch ein direkter Einfluss auf die Rankings der eigenen Website nimmt.
Besonders bei Online-Shops verschenkt man durch langsame Ladezeiten seiner Website enormes Potenzial und in vielen Fällen auch wahrlich Kunden.
Du möchtest deiner Website auch einen Boost gönnen?
Dann melde dich gerne. Jede Anfrage wird spätestens innerhalb von 24 Stunden bearbeitet.
Wie verbessert Gutenberg die Ladezeitgeschwindigkeit von Websites?
a) Effiziente Codegenerierung
Der Gutenberg Block Editor generiert sauberen und effizienten HTML-Code. Die blockbasierte Struktur ermöglicht es, nur die notwendigen HTML-, CSS- und JavaScript-Ressourcen für jeden spezifischen Block zu laden. Dadurch wird der Code schlanker und leichter zu verarbeiten, was zu schnelleren Ladezeiten führt.
b) Minimierung von HTTP-Anfragen
Durch die Verwendung von Blöcken können mehrere Elemente in einem Block kombiniert werden. Das reduziert die Anzahl der benötigten HTTP-Anfragen, was besonders vorteilhaft ist, da viele Anfragen zu längeren Ladezeiten führen können.
c) Lazy Loading
Der Gutenberg Editor unterstützt das Lazy Loading von Bildern. Bilder werden erst geladen, wenn sie im sichtbaren Bereich des Benutzers erscheinen. Das trägt dazu bei, Bandbreite zu sparen und die Ladezeit zu verbessern.
Und das waren nur einige der Komponenten und Faktoren, welche dazu führen, dass Websites, welche mit dem Block-Editor erstellt werden, so einen unschlagbaren Page-Speed aufweisen.
Info.
Der Gutenberg Block Editor wird aktiv weiterentwickelt und verbessert. Regelmäßige Updates können Performance-Verbesserungen und Optimierungen für neue Webtechnologien bringen.
Es ist wichtig zu beachten, dass die Performance einer Website von mehreren Faktoren abhängt, darunter Hosting-Qualität, Optimierung von Bildern und anderen Medien, Nutzung von Caching-Techniken und weiteren Faktoren. Der Gutenberg Block Editor trägt jedoch durch seine effiziente Struktur und Funktionen dazu bei, dass Webseiten auf WordPress-Basis eine super solide Basis für eine gute Pagespeed-Performance bieten.
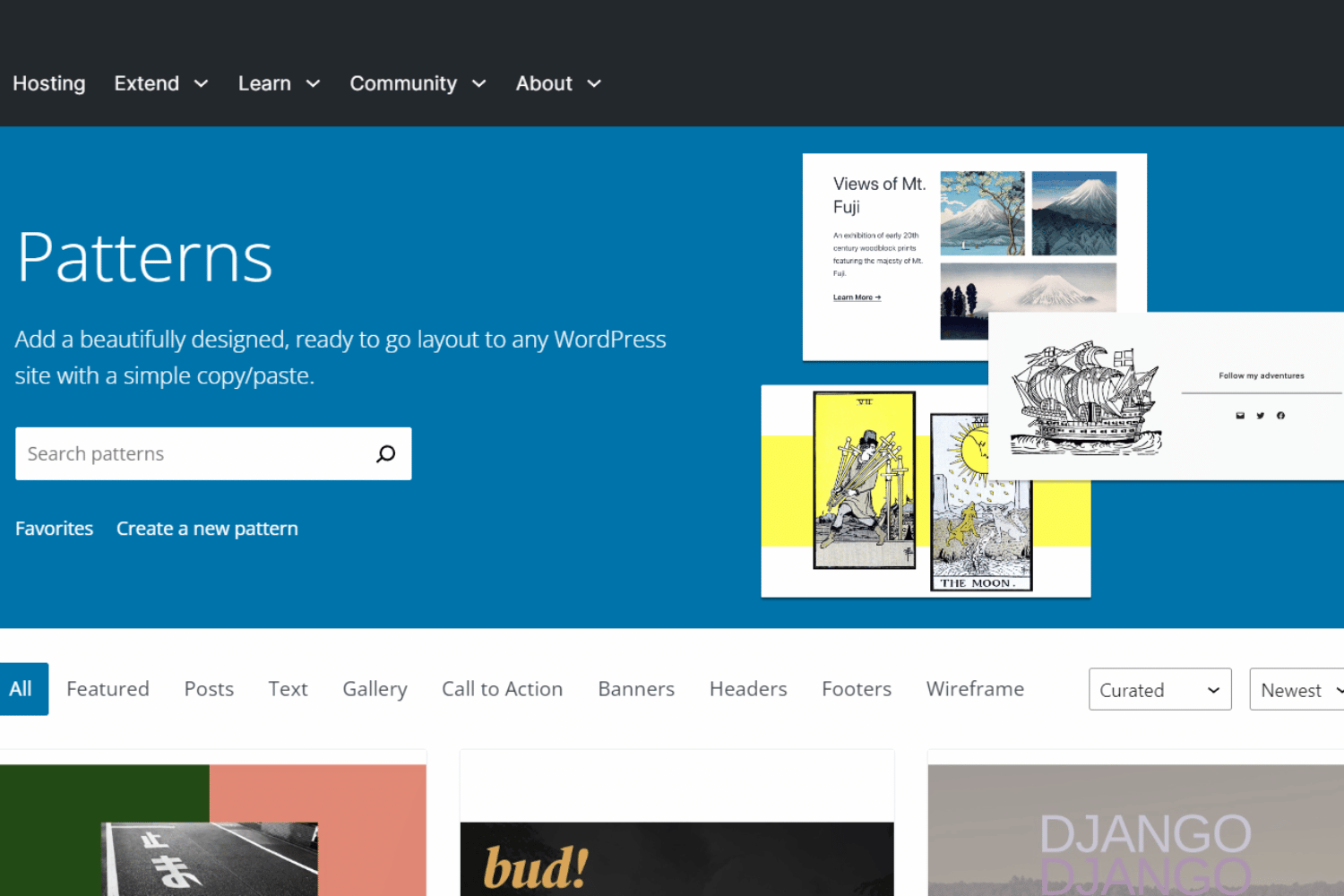
WordPress Patterns

Gutenberg Patterns sind vordefinierte Layouts oder Designvorlagen, die mit dem WordPress Gutenberg Block Editor erstellt wurden. Diese Muster bestehen aus verschiedenen Blöcken, die zusammen verwendet werden, um komplexe Seitenstrukturen oder Designelemente zu erstellen.
Gutenberg Patterns bieten eine Möglichkeit, wiederkehrende Layouts einfach zu verwenden und tragen dazu bei, die Erstellung von ansprechenden und konsistenten Inhalten auf WordPress-Websites zu erleichtern.
Benutzer können diese Muster als Ausgangspunkt für ihre eigenen Seiten verwenden und sie nach Bedarf anpassen. Patterns ermöglichen eine schnellere und effizientere Gestaltung von Webseiten, insbesondere für Benutzer, die nicht über fortgeschrittene Designkenntnisse verfügen.
Info.
Das Beste daran: Man kann diese Patterns einfach per Copy and Paste von einer Stelle der Page auf einer anderen einfügen. Patterns können auch gespeichert und für andere Seiten wiederverwendet werden.
WordPress 6.3
Besonders die, letzten Version ab 6.0 habe weitere große Veränderungen in Bezug auf Container und Patterns gebracht und das Editieren weiter erleichtert und signifikant verbessert. Hier ein kurzes Video.
WordPress Gutenberg vs. Elementor

Für viele Webdesigner und Blogger bleibt Elementor immer noch der Page-Builder ihrer Wahl und mit Gutenberg wird höchstens mal ein Blog-Artikel veröffentlicht.
Jeder Anfang ist schwer und natürlich wechselt man nicht, von heute auf morgen das System.
Wer jedoch nicht mit der Zeit geht oder sich davor verschließt, könnte das Nachsehen haben, den aufgrund dessen, dass Gutenberg eine WordPress Core Integration ist, liegen die Vorteile quasi auf der Hand.
WordPress Core Integration
Die „WordPress Core Integration“ bezieht sich darauf, dass der Gutenberg Block Editor als integraler Bestandteil des WordPress-Cores (Kerns) entwickelt und in die Standardinstallation von WordPress integriert wurde. Das bedeutet, dass der Gutenberg Editor von Haus aus mitgeliefert wird und nicht als separates Plugin installiert werden muss.
Die Core Integration von Gutenberg bringt den Block Editor direkt in das Herz von WordPress und macht ihn zu einem Standard-Editor für die Bearbeitung von Inhalten. Diese Integration hat mehrere Auswirkungen:
- Standardeditor: Gutenberg ist der primäre Editor in WordPress, der automatisch aktiviert ist, wenn man eine neue WordPress-Website erstellen oder auf eine neuere Version aktualisieren möchte.
- Einheitliche Benutzeroberfläche: Da Gutenberg Teil des Core ist, verfolgt er die Designprinzipien von WordPress und bietet eine einheitliche Benutzeroberfläche, die gut mit anderen WordPress-Funktionen integriert ist.
- Automatische Updates: Mit der Core-Integration wird der Gutenberg Editor automatisch aktualisiert, wenn Sie Ihr WordPress-System aktualisieren. Das erleichtert die Verwaltung und sorgt dafür, dass Benutzer Zugang zu den neuesten Funktionen und Verbesserungen haben.
- Nahtlose Zusammenarbeit: Die Integration in den Core ermöglicht eine nahtlose Zusammenarbeit mit anderen WordPress-Funktionen, Themes und Plugins, da Gutenberg als Standard-Editing-Tool von WordPress anerkannt wird.
- Aktive Weiterentwicklung: Da Gutenberg ein integraler Bestandteil des WordPress-Cores ist, wird er aktiv weiterentwickelt und verbessert. Neue Funktionen und Verbesserungen werden regelmäßig eingeführt, um mit den sich wandelnden Anforderungen und Standards Schritt zu halten.
Insgesamt bedeutet die Core Integration von Gutenberg, dass WordPress-Benutzer automatisch Zugriff auf einen modernen und leistungsfähigen Block Editor haben, ohne zusätzliche Schritte unternehmen zu müssen. Dies macht den Gutenberg Editor zu einem integralen Bestandteil des WordPress-Ökosystems.
Rechnet man jetzt nocht die Vorteile aus dem vorherigen Kapitel, wie den schnellen und sauberen Code mit, wird das Rennen für den immer noch beliebten Page-Builder Elementor ziemlich eng.
Hier noch mal die Vorteile und Nachteile auf einen Blick zusammen gefasst.
Gutenberg
Elementor
WordPress Gutenberg vs. Webflow
Zwar ist die Zielgruppe nicht ganz die selbe, dennoch möchte ich den Vergleich wagen,
da ein Systemwechsel aus verschiedensten Gründen in Frage kommt.
Da Webflow ein eigenständiges CMS ist, bei welchem das Hosting bereits inbegriffen ist,
möchte ich diesem Vergleich einen eigenen Beitrag widmen, welchen ich hier demnächst veröffentliche.

Die besten Themes für WordPress Gutenberg
Bei der Auswahl eines Themes, in Kombination mit Gutenberg, setze ich immer auf „Light-Weight-Themes“ die schnelle Ladezeiten und minimale Ressourcenbelastung bieten.
Die folgenden Anbieter bieten auch Plugins an, welche die Basis Blöcke um zahlreiche neue Blöcke erweitern.
a) Kadence Theme

- Kadence ist ein flexibles Theme, das für Geschwindigkeit und Benutzerfreundlichkeit optimiert ist.
- Es bietet zusätzlich ein Plugin um den herkömmlichen Block-Editor zu erweitern.
- Daneben bietet es schöne Gadgets, wie das lokale Laden von Google Fonts.
*Sehr wichtig in Bezug auf die DSGVO
b) Blocksy Theme

- Blocksy ist ein modernes und leistungsfähiges Theme, das speziell für den Einsatz mit dem Gutenberg Editor entwickelt wurde.
- Es bietet zahlreiche Designoptionen und bietet so wie Kadence ein eigenes Plugin welches den herrkömlichen Block-Editor erweitert.
c) Generate Press Theme

- GeneratePress ist ein schlankes und schnelles Theme, das sich ideal für schnelle Ladezeiten eignet.
- Es integriert sich nahtlos mit dem Gutenberg Editor und bietet umfangreiche Anpassungsmöglichkeiten.
Info.
Ein ausfürlicher und erweiterter Vergleich in Sachen Themes folgt demnächst.
Die besten Plugins für Gutenberg
Es gibt mittlerweile großartige Plugins, die die Funktionalität des WordPress Gutenberg Editors erweitern und verbessern können. Hier sind einige der besten Plugins, die speziell für Gutenberg entwickelt wurden:
a) Stackable Blocks

- Stackable ist ein leistungsstarkes Plugin, das eine Vielzahl von Gutenberg-Blöcken und -Layout-Optionen bietet. Es enthält moderne Designoptionen und ist besonders gut für Blogging- und Portfolio-Websites geeignet.
b) Greenshift

- Greenshift ist ein relativ neues Tool und sticht besonders durch seine ausergewöhnlichen Animations Möglichkeiten hervor.
- Es lassen sich auch leicht sehr schöne Gradience erstellen und Lottie Images einfügen
c) Kadence Blocks

- Kadence Blocks erweitert die Palette an Standart Blocks mit allem was man benötigt.
- Somit lässt sich auch Full Site Editing betreiben.
- In Kombination mit dem Kadence Theme eine hervorragende Lösung.
Gehört die Zukunft Gutenberg? – Ein Fazit
Interessant bleibt es auf jeden Fall. Das steht fest. Die Entwickler von WordPress arbeiten aktiv daran, den Gutenberg Editor zu verbessern und neue Funktionen hinzuzufügen. Dies schließt regelmäßige Updates ein, um Benutzerfreundlichkeit, Leistung und Sicherheit zu optimieren.
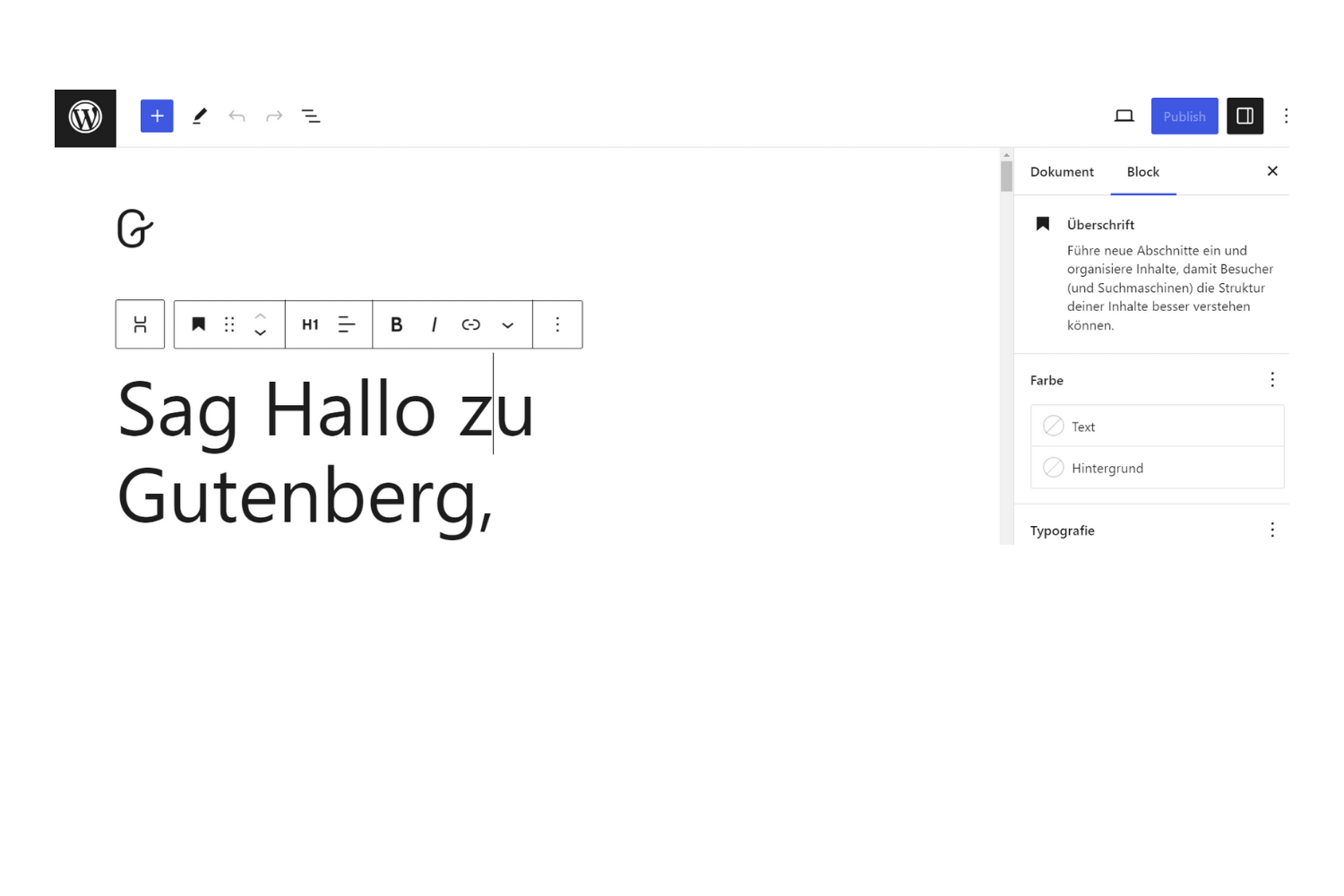
In welche Richtung das ganze gehen kann zeigt sich mit dem Release des Twenty Twenty Four Themes am 07. November 2023 mit der Version 6.4.
Dieses kommt bereits mit einer Reihe von Templates und Design Möglichkeiten an.
Es soll auch an einer Mehrsprachigkeit gearbeitet werden, womit man sich in der Zukunft weitere Plugins sparen könnte, wenn man seinen Content übersetzen möchte.
Außerdem soll die mittlerweile etwas eingestaubte Mediathek etwas aufpoliert werden.
Und wer weiß, villeicht kommen wir in der Zukunft ganz ohne Plugins aus und benötigen nur noch Gutenberg. Dann wäre die Revolution geglückt und die Kritiker würden das weite suchen.
Wir halten euch auf jeden Fall auf dem Laufenden.
Wie sind deine Erfahrungen mit dem Gutenberg Editor? Lasst es uns in den Kommentaren wissen.